반응형
오즈리포트 8.0 URL 요청 JSON 데이터 셋
오즈 리포트 디자이너 실행
데이터정보 탭
OZFormParam > 데이터 형식 추가 예)rtnData

데이터 정보 탭
DataService
오른쪽 버튼
JSON 데이터 추가
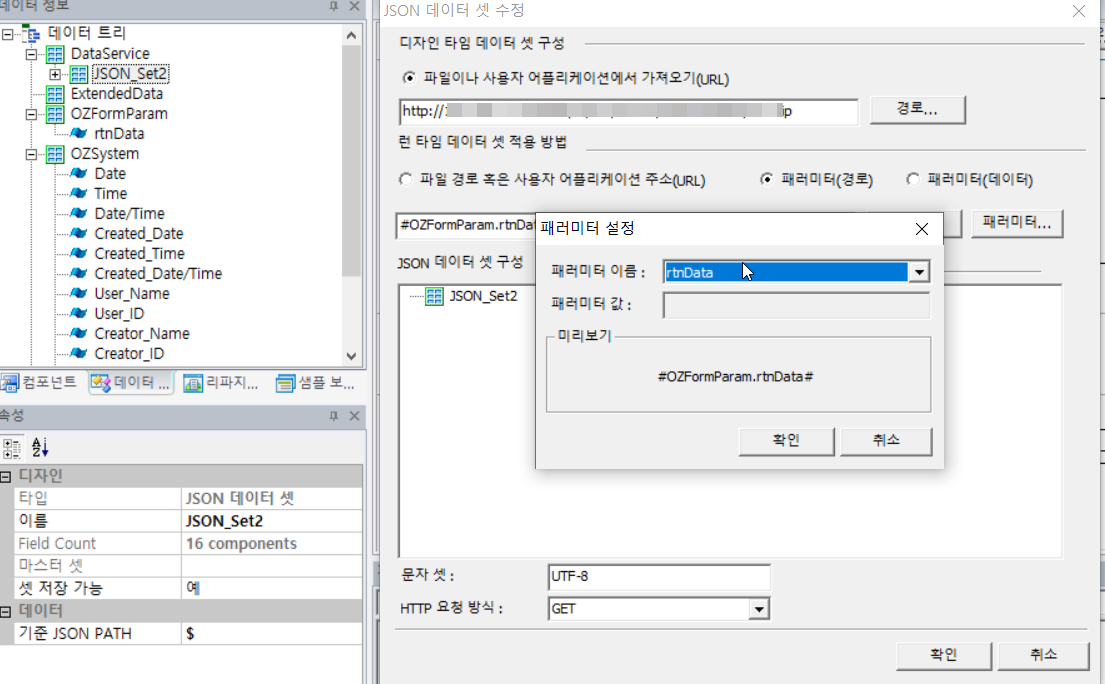
디자인 타임 데이터 셋 구성
URL
런 타임 데이터 셋 패러미터(경로) 라디오 선택
리파지토리에서 서버로 업로드 ozr 업로드

실제 웹 호출 JSP
<!DOCTYPE html>
<html style="height:100%">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script src="/oz80/ozhviewer/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="/oz80/ozhviewer/jquery-ui.css" type="text/css"/>
<script src="/oz80/ozhviewer/jquery-ui.min.js"></script>
<link rel="stylesheet" href="/oz80/ozhviewer/ui.dynatree.css" type="text/css"/>
<script type="text/javascript" src="/oz80/ozhviewer/jquery.dynatree.js" charset="utf-8"></script>
<script type="text/javascript" src="/oz80/ozhviewer/OZJSViewer.js" charset="utf-8"></script>
</head>
<body style="width:98%;height:98%">
<%
// 파라미터 변수
String pernr = (String)request.getParameter( "pernr" );
%>
<div id="OZViewer" style="width:98%;height:98%"></div>
<script type="text/javascript" >
function SetOZParamters_OZViewer(){
var oz;
oz = document.getElementById('OZViewer');
oz.sendToActionScript('connection.servlet','/oz80/server');
oz.sendToActionScript('connection.reportname','/레파지토리에저장된.ozr');
oz.sendToActionScript('connection.pcount', '1');
oz.sendToActionScript('connection.args1', 'rtnData=http://실제Json리턴받아오는주소?pernr=<%=pernr%>');
return true;
}
start_ozjs("OZViewer","/oz80/ozhviewer/");
</script>
</body>
</html>
반응형
':::: 개발 :::: > ::: WEB 2.0 :::' 카테고리의 다른 글
| 안드로이드와 데스크탑 Css 분리법 (1) | 2014.12.22 |
|---|---|
| IE 브라우저 모드 ( 랜더링 선택) 항상 최신으로.. (0) | 2014.05.22 |
| [본문스크랩] Web 2.0 이란... (0) | 2009.12.28 |
| [본문스크랩] Flex 설치(JDK1.5.0 Tomcat5.5 Flex1.5) (0) | 2009.12.28 |