let prices = {
banana: 1,
orange: 2,
meat: 4,
};
let doublePrices = Object.fromEntries(
// 객체를 배열로 변환해서 배열 전용 메서드인 map을 적용하고 fromEntries를 사용해 배열을 다시 객체로 되돌립니다.
Object.entries(prices).map(([key, value]) => [key, value * 2])
);
alert(doublePrices.meat); // 8
//객체 > 배열
// 배열 > 객체 전환
let list = {
banana: {
title: '서울 바나나',
배송유무: true
},
orange: {
title: '서울 오랜지',
배송유무: false
},
};
let 배송체크 = Object.fromEntries(
// 객체를 배열로 변환해서 배열 전용 메서드인 map을 적용하고
// fromEntries를 사용해 배열을 다시 객체로 되돌립니다.
Object.entries(list).map(([key, value]) => [key, value.배송유무])
);
console.log(배송체크); //{banana: true, orange: false}자료구조를 언제쯤 검색 안하고 다룰수 있을까요~~~~~~~
https://ko.javascript.info/keys-values-entries
'Front > ::: JSCRIPT :::' 카테고리의 다른 글
| 콜백 함수 정의 (0) | 2022.08.31 |
|---|---|
| node (node.js) 노드 에서 || 설정 (0) | 2022.08.30 |
| node js Ajax 에서 response 2번 이상 오류 ERR_HTTP_HEADERS_SENT (0) | 2022.06.23 |
| 스크립트 js script timer,setInterval,clearTimeout (0) | 2022.05.03 |
| node-js express post호출 request의 body에서 undefined가 발생 (0) | 2020.03.08 |
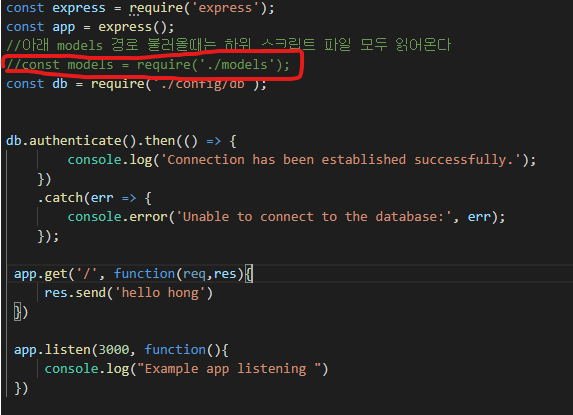
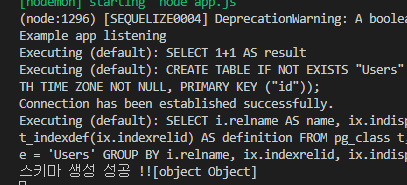
| node js , sequelize , postgres 개발 세팅 2 (0) | 2020.03.06 |
| node js , sequelize , postgres 개발 세팅 1 (0) | 2020.03.05 |
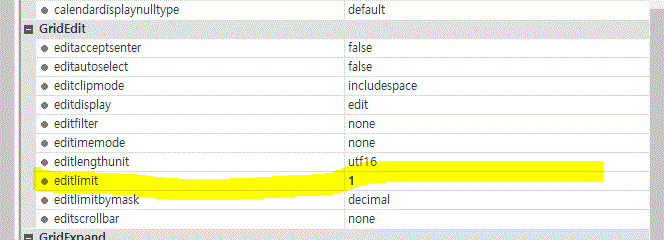
| 넥사크로 grid 글자 수 제한 (0) | 2019.08.14 |