반응형
아 로컬에서만 계속 테스트 했더니.. 삽질...
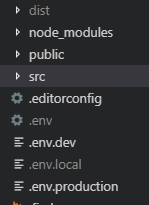
우선 파일 4개를 제일 상위에 만든다

.env
VUE_APP_SERVER="base".env.local
VUE_APP_SERVER="local".env.dev
VUE_APP_SERVER="dev".evn.production
VUE_APP_SERVER="prod"
그리고
package.json
"serve": "vue-cli-service serve",
"dev": "vue-cli-service serve --open --port 8888 --mode dev ",
"production": "vue-cli-service serve --open --port 8888 --mode prod ",
main.js 혹은 main.js 에서 불러오는 아무 파일에서
console.log("server--->", process.env.VUE_APP_SERVER )
추가
npm run serve
로컬에서 해보면
로그 server---> local 출력 ( base 가 나올줄 알았는데...)
로컬에서 npm run dev 하면
로그 server---> dev 출력
base는 언제 나올랑가~~ 모르겠다 암튼 분리 완성!!!!
하고 나면 쉬운데 개념 잡기 참 어렵어렵
반응형
'Front > ::: Vue:::' 카테고리의 다른 글
| vue router link 종류 정리 (0) | 2019.06.18 |
|---|---|
| vue el-checkbox @click 안먹음 @change 로 이벤트.. (0) | 2019.06.10 |
| vue 본인인증 sms 3분 유효체크 (타이머,인터벌) (0) | 2019.06.07 |
| VUE el-table colspan , rowspan (0) | 2019.05.09 |
| VUE 시작일 이전으로 종료일 설정 할 수 없도록 (0) | 2019.04.23 |
| VUE 셀렉트박스(자식(component 제어) 폼 검색 영역 초기화 (0) | 2019.04.19 |
| vue 단계 셀렉트박스 (0) | 2019.04.15 |
| vue 서버 (개발/운영) 구분 (0) | 2019.04.11 |