'돈버는기술 > 국내주식 관심종목 정리' 카테고리의 다른 글
| 2025-03-21 HLB 결국 내 이랄줄~ (0) | 2025.03.21 |
|---|---|
| 오늘 본책 (0) | 2024.12.16 |
| 알테오젠 ..끝없는 상승 ㅎㅎㅎ (2) | 2024.11.08 |
| ISA 계좌가 비과세가 많이 남음 (2) | 2024.09.25 |
| 2022-06-20 오늘의 관심 종목 (0) | 2022.06.20 |
| 2025-03-21 HLB 결국 내 이랄줄~ (0) | 2025.03.21 |
|---|---|
| 오늘 본책 (0) | 2024.12.16 |
| 알테오젠 ..끝없는 상승 ㅎㅎㅎ (2) | 2024.11.08 |
| ISA 계좌가 비과세가 많이 남음 (2) | 2024.09.25 |
| 2022-06-20 오늘의 관심 종목 (0) | 2022.06.20 |

주기적인 ping 깨우기 github action 기능
배치로 주기적으로 호출 해준다.
name: Keep Render App Awake
on:
schedule:
- cron: '*/20 * * * *' # 20분마다 실행
jobs:
keep_alive:
runs-on: ubuntu-latest
steps:
- name: Send request to keep app awake
run: curl -s https://bitcoinauto.onrender.com > /dev/null
무료 서비스 좋타
| 구글 Api 사용 시 다른 프로젝트 참조 할 때 수정 할 것 (Apps Script에 내가 만든 GCP 프로젝트 번호를 명시적으로 연결) (0) | 2025.05.15 |
|---|---|
| wsl 외부 접속 허용 가능하도록.. 설정 (0) | 2025.02.24 |
| 개발 용어 시리즈 후크 ( Hook ) (0) | 2022.09.02 |
| 스프링 부트 테스트 쉽게 스웨거 ( swagger ) 추가 (0) | 2021.09.29 |
| postman rest local/ dev 구분 변수 (환경변수) (0) | 2020.10.27 |
| 오픈아이디 커넥트 - OpenID Connect( OIDC ) (0) | 2020.05.26 |
| AWS EC2 VS-CODE INSTALL (비주얼스튜디오 코드 설치) (0) | 2020.05.19 |
| efk 수동설치 정리 (0) | 2020.05.14 |
팔란티어 테크놀로지스(Palantir Technologies)는 AI와 빅데이터 분석 시장에서 빠르게 성장 중인 미국 기술기업입니다. 최근 관심이 급증하면서 초보 투자자들의 문의도 많아졌는데요! 이 글에서는 팔란티어에 대해 처음 접하시는 분들을 위해 꼭 알아야 할 기본 정보와 투자 시 유의할 점을 정리해봤습니다.
팔란티어는 2003년에 설립된 미국 소프트웨어 기업으로, 대규모 데이터를 분석하고 시각화하는 AI 기반 솔루션을 제공합니다. 주요 고객은 미국 정부, 국방부, 정보기관, 경찰청 등이며, 최근에는 상업 분야(금융, 의료, 제조 등)에서도 빠르게 성장 중입니다. 대표적인 플랫폼은 Gotham, Foundry, AIP, Apollo입니다.
2024년 한 해 동안 AI 테마주로 급등했으며, 최근 85~90달러 사이에서 거래되고 있습니다. 다만 고평가 우려로 조정 구간에 진입하기도 했습니다.
✅ 정부 고객 기반 안정성
✅ AI·빅데이터 기술력 보유
✅ 상업 부문 빠른 확장
✅ 클라우드 및 SaaS 전환 중
팔란티어는 단순히 기술 회사가 아니라, 정부 수준의 보안 요구를 충족할 수 있는 고신뢰성 데이터 파트너라는 점이 핵심 경쟁력입니다.
🚫 높은 밸류에이션(PER 500배 이상)
🚫 AI 과열 테마주로 인한 변동성
🚫 정부 예산 삭감 이슈
🚫 수익 모델의 확장성 한계 논란
초보자는 단기적인 테마보다는, 기업의 실적과 기술력에 집중해야 합니다. 실적 개선 없이 주가만 오를 경우 리스크가 큽니다.
💡 1. 분할 매수 전략 추천
주가가 단기 급등과 급락을 반복하므로, 일정 금액을 나눠서 매수하는 게 안정적입니다.
💡 2. 장기 성장에 베팅
팔란티어는 단기 수익보다는 장기적인 기술 혁신과 데이터 경제의 핵심 플레이어로서의 가능성에 주목해야 합니다.
💡 3. 테마 과열 시 관망도 고려
AI 관련 테마가 과열되면 한 템포 쉬어가는 것도 현명한 전략입니다.
아니요. 팔란티어는 클라우드 기반은 맞지만, AI 분석에 초점을 둔 데이터 분석 솔루션 기업입니다.
현재 고점 대비 일부 조정 중입니다. 분할 매수로 접근하면 늦지 않았다고 볼 수 있습니다.
아직 배당을 하지 않습니다. 재투자를 통한 성장 전략을 추구하고 있습니다.
IBM, 오라클, 구글 클라우드, 아마존 AWS 등이 주요 경쟁사입니다.
미국 주식 거래가 가능한 대부분의 국내 증권사 앱(예: 미래에셋, 키움, 삼성증권 등)에서 매매할 수 있습니다.
팔란티어는 단순한 AI 기업이 아니라, 데이터 중심 사회의 중추 기업으로 성장하고 있는 종목입니다. 투자에는 리스크가 따르지만, 기술력과 시장 확장성 면에서 장기적 포텐셜은 충분히 존재합니다.
여러분은 팔란티어 투자에 대해 어떻게 생각하시나요? 지금 들어가볼까요, 아니면 조금 더 기다릴까요? 여러분의 생각을 댓글로 남겨주세요! ✍️
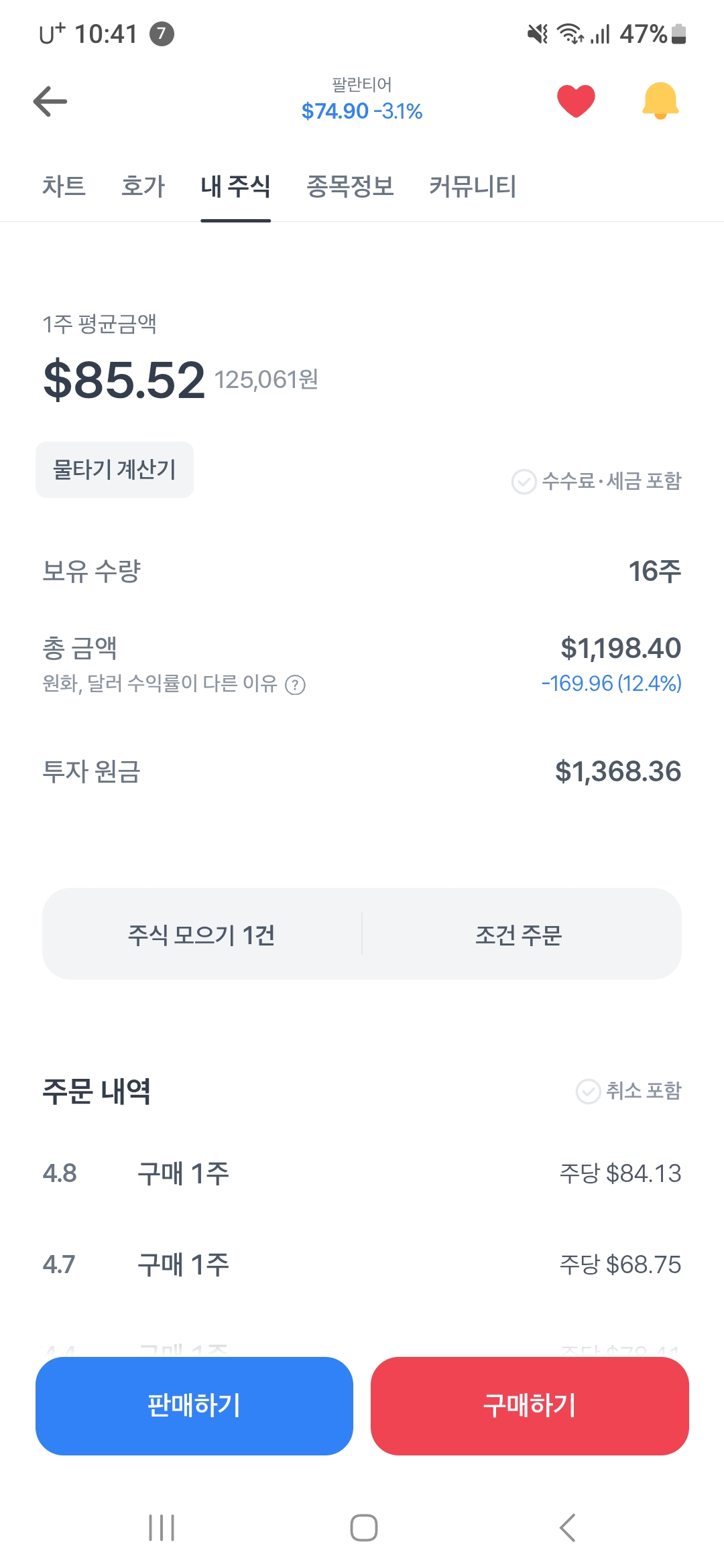
====== 매매 공개 ====

| 팔란티어 실적과 주가 – 최근 데이터로 분석하기 (0) | 2025.04.21 |
|---|---|
| 팔란티어 실적과 주가 – 최근 데이터로 분석하기 (0) | 2025.04.18 |
| [하루 1주 매수 19회] 팔란티어 장기 투자 vs 단기 투자 – 어떤 전략이 좋을까? (2) | 2025.04.16 |
| [하루 1주 매수 18회] 팔란티어 주식, 지금 사도 괜찮을까? (0) | 2025.04.15 |
| 팔란티어 AI와 머신러닝 – 데이터 경제의 미래 (0) | 2025.04.11 |
| 팔란티어의 AI 보안 기술, 정말 신뢰할 수 있을까? (0) | 2025.04.10 |
| 팔란티어 AI 기술 트렌드 – 앞으로의 발전 방향은? (0) | 2025.04.09 |
| 팔란티어 AI와 빅데이터의 결합 – 혁신의 중심에 서다 (2) | 2025.04.08 |


| 전기차 ICCU, 장점과 단점 한눈에 정리! (0) | 2025.05.20 |
|---|---|
| 드래곤볼 영화 (2026): 얼티밋 어웨이크닝 | 티저 예고편 (0) | 2025.05.14 |
| 섬나라에서 가장 이쁜 고딩. (2) | 2025.05.09 |
| 내가 먹는 그릭 요거트 (0) | 2025.05.04 |
| 약한영웅 시즌2 은장고 (2) | 2025.04.21 |
| [판타스틱 4: 새로운 출발] 고마워요, 판타스틱4! 영상 (0) | 2025.04.18 |
| 드래곤볼 Z 영화 (2026)|초사이어인 각성 (0) | 2025.04.14 |
| 서울시 싱크홀 고위험지역 50곳. jpg (0) | 2025.04.11 |


| 전기차 ICCU, 장점과 단점 한눈에 정리! (0) | 2025.05.20 |
|---|---|
| 드래곤볼 영화 (2026): 얼티밋 어웨이크닝 | 티저 예고편 (0) | 2025.05.14 |
| 섬나라에서 가장 이쁜 고딩. (2) | 2025.05.09 |
| 내가 먹는 그릭 요거트 (0) | 2025.05.04 |
| 약한영웅 시즌2 은장고 (2) | 2025.04.21 |
| [판타스틱 4: 새로운 출발] 고마워요, 판타스틱4! 영상 (0) | 2025.04.18 |
| 드래곤볼 Z 영화 (2026)|초사이어인 각성 (0) | 2025.04.14 |
| 메가커피 2025 여름 신상 음료 (0) | 2025.04.11 |

팔란티어는 AI와 머신러닝 기술을 통해 데이터 경제의 중심으로 부상하고 있습니다. 이들의 플랫폼은 다양한 산업에서 데이터를 분석하고, 이를 기반으로 혁신적인 의사결정을 지원합니다.
팔란티어는 고담(Gotham), 파운드리(Foundry), 아폴로(Apollo), AIP 등 다양한 플랫폼을 통해 데이터를 통합하고 분석하는 솔루션을 제공합니다. 특히, AIP는 기업의 AI 채택을 혁신적으로 지원하며, 데이터를 통합, 관리 및 보호하면서 AI 기반 인사이트를 제공하는 플랫폼으로 주목받고 있습니다. :contentReference[oaicite:0]{index=0}
팔란티어의 파운드리 플랫폼은 AI와 머신러닝 기술을 활용하여 예측 모델을 구축하고, 데이터 기반의 의사결정을 지원합니다. 이를 통해 기업은 데이터를 효율적으로 분석하고, 실시간으로 인사이트를 도출할 수 있습니다. :contentReference[oaicite:1]{index=1}
팔란티어의 기술은 국방, 금융, 제조, 의료 등 다양한 산업에서 활용되고 있습니다. 예를 들어, 국방 분야에서는 테러리스트 금융 흐름 추적, 범죄 수사, 군사 작전 계획 등에 사용되며, 금융 분야에서는 위험 관리, 고객 분석, 금융 예측 등의 영역에서 중요한 결정을 지원합니다. :contentReference[oaicite:2]{index=2}
팔란티어는 구글, 마이크로소프트 등과 같은 대형 기술 기업들과 경쟁하면서도, 정부 및 보안 분야에서의 전문성을 바탕으로 차별화된 서비스를 제공합니다. 이러한 전문성은 높은 보안 기준을 충족시키는 데 필수적이며, 팔란티어의 강점으로 작용합니다. :contentReference[oaicite:3]{index=3}
팔란티어는 AI와 데이터 분석 시대를 대표하는 상징적 기업으로, 정부 및 상업 부문에서의 안정적인 매출 성장과 AI 플랫폼(AIP) 확장 및 SaaS 전환을 통한 수익 다각화를 추진하고 있습니다. 그러나, 높은 주가 멀티플과 AI 시장 경쟁 심화라는 리스크를 고려해야 합니다. :contentReference[oaicite:4]{index=4}
팔란티어는 단순한 기술 기업을 넘어, 데이터와 AI 시대를 이끄는 혁신적인 리더입니다. 단기적인 변동성은 피하되, 장기적인 관점에서 분할 매수를 고려하는 것이 유리합니다. 글로벌 경제 흐름과 AI 시장 트렌드를 지속적으로 모니터링하며 투자 결정을 내리는 것이 중요합니다. :contentReference[oaicite:5]{index=5}
팔란티어는 AI와 머신러닝 기술을 통해 데이터 경제의 핵심 파트너로 자리매김하고 있습니다. 이들의 플랫폼은 다양한 산업에서 데이터를 분석하고, 이를 기반으로 혁신적인 의사결정을 지원합니다. 앞으로도 팔란티어의 기술 발전과 시장 확대를 주목할 필요가 있습니다.
팔란티어는 고담(Gotham), 파운드리(Foundry), 아폴로(Apollo), AIP 등 다양한 플랫폼을 통해 데이터를 통합하고 분석하는 솔루션을 제공합니다.
팔란티어의 기술은 국방, 금융, 제조, 의료 등 다양한 산업에서 활용되고 있습니다.
팔란티어는 정부 및 보안 분야에서의 전문성을 바탕으로 차별화된 서비스를 제공하며, 높은 보안 기준을 충족시키는 데 강점을 보입니다.
팔란티어는 AI와 데이터 분석 시대를 대표하는 상징적 기업으로, 안정적인 매출 성장과 AI 플랫폼 확장 및 SaaS 전환을 통한 수익 다각화를 추진하고 있습니다.
높은 주가 멀티플과 AI 시장 경쟁 심화라는 리스크를 고려해야 하며, 글로벌 경제 흐름과 AI 시장 트렌드를 지속적으로 모니터링하며 투자 결정을 내리는 것이 중요합니다.
여러분은 팔란티어의 AI와 머신러닝 기술에 대해 어떻게 생각하시나요? 실제 경험이나 의견을 댓글로 공유해 주세요!
=== 매매 =====
| 팔란티어 실적과 주가 – 최근 데이터로 분석하기 (0) | 2025.04.18 |
|---|---|
| [하루 1주 매수 19회] 팔란티어 장기 투자 vs 단기 투자 – 어떤 전략이 좋을까? (2) | 2025.04.16 |
| [하루 1주 매수 18회] 팔란티어 주식, 지금 사도 괜찮을까? (0) | 2025.04.15 |
| 팔란티어 투자 가이드 – 초보자를 위한 필수 정보 (0) | 2025.04.14 |
| 팔란티어의 AI 보안 기술, 정말 신뢰할 수 있을까? (0) | 2025.04.10 |
| 팔란티어 AI 기술 트렌드 – 앞으로의 발전 방향은? (0) | 2025.04.09 |
| 팔란티어 AI와 빅데이터의 결합 – 혁신의 중심에 서다 (2) | 2025.04.08 |
| 팔란티어의 AI 경쟁력 – 구글, 아마존과 비교 분석 (0) | 2025.04.07 |
Web발신]
고객님, 안녕하세요.
U+유모바일입니다.
'교보문고 북 플러스알파 요금제'를 이용하시는 고객님께 드리는 롯데시네마 8천원 관람권이 도착했어요~♬
#롯데시네마 8천원 관람권 정보
- 쿠폰 난수번호
: 6250238591542034
: 6250238629873416
- 유효기간 : 2025.03.17~2025.04.30
<쿠폰 등록>
홈페이지/APP -> 로그인 -> 마이 -> 쿠폰함 -> 쿠폰등록 -> ‘할인권(인증번호) 등록’ 에서 난수번호 등록
<쿠폰 사용>
관람할 영화관/영화/일자/좌석 선택 후,결제 시 ‘할인권’ 선택 -> 사용할 할인권 선택 후 결제
<유의사항>
1.영화 8천원 관람권은 일반 2D 영화를 8천원 결제 후 관람이 가능한 쿠폰 입니다.
2.온라인 전용 쿠폰이며, 오프라인에서는 사용이 불가합니다.
3.특화관, 특수좌석은 추가 요금이 발생합니다.
-해당 차액 및 적용가능 좌석은 영화관별 상이할 수 있습니다.
4.스페셜상영회, GV시사회,기획전 등 특수 상영 건에는 사용이 제한될 수 있습니다.
5.타 쿠폰, 할인 수단과 중복 적용 불가하며, 기재된 유효기간까지 (관람일 기준) 사용하실 수 있습니다.
감사합니다.

| 금융소득 4천만 원, 근로소득 없을 때 종합소득세 얼마나 내야 할까? (환급 가능 사례 포함) (0) | 2025.05.14 |
|---|---|
| ACE 미국30년국채액티브 vs TIGER 미국30년국채커버드콜액티브 비교 (0) | 2025.05.08 |
| 지금 사두면 늦지 않는다 – 채권투자, 60초 핵심 요약 7줄 (1) | 2025.05.07 |
| 2025 연말정산 최적의 신용카드 사용 금액 (0) | 2025.04.21 |
| 유입이 많은 블로그 글을 작성하기 위한 2025년 최신 전략 (0) | 2025.03.17 |
| 판매용 맥북에어 M1 이미지 (2) | 2024.09.26 |
| 오늘 하루 유튜브 숏츠 만들면서 찾아본 정보 정리 (6) | 2024.09.25 |
| 유튜브 쇼츠 자동화 시작 (6) | 2024.09.25 |
| [거룩한 밤: 데몬 헌터스] 메인 예고편 (0) | 2025.04.18 |
|---|---|
| 탄금 | 공식 티저 예고편 | 넷플릭스 (0) | 2025.04.18 |
| 터무니없는 스킬로 이세계 방랑 (0) | 2023.02.05 |
| 2022-08-28 발렛 (0) | 2022.08.28 |
| 별 기대없이 .. 봤던 마일 22 (0) | 2018.12.07 |
| 기대 되는 영화 '인랑' (0) | 2018.06.15 |
| 어카운턴트( accountant ) 2016 (0) | 2016.12.05 |
| 굿 다이노 (The Good Dinosaur, 2015) 감상 일기?? (0) | 2016.01.11 |
팔란티어는 데이터 분석과 AI 분야에서 두각을 나타내며, 특히 정부 및 민간 부문에서 다양한 프로젝트를 수행하고 있습니다. 그렇다면 이들의 AI 보안 기술은 과연 신뢰할 만한 수준일까요?
팔란티어는 AI 시스템의 안전성, 보안성, 신뢰성을 강조하며, 이러한 원칙을 기술 개발의 핵심으로 삼고 있습니다. 특히, 미국 국립표준기술연구소(NIST)의 AI 안전성 및 보안성에 관한 요청에 응답하여, AI 시스템의 테스트 및 평가 전략을 제안하였습니다. 이는 AI 모델이 실제 환경에서 신뢰성 있게 작동하도록 보장하기 위한 노력의 일환입니다. :contentReference[oaicite:0]{index=0}
또한, 팔란티어는 AI 윤리에 대한 중요성을 강조하며, 기술의 한계와 가능성을 현실적으로 평가하는 것을 우선시합니다. 이는 AI 기술이 실제 환경에서 어떻게 작동하는지에 대한 명확한 이해를 바탕으로 합니다. :contentReference[oaicite:1]{index=1}
팔란티어의 보안 기술은 다양한 분야에서 활용되고 있습니다. 예를 들어, 영국의 Bedfordshire 경찰은 팔란티어의 AI 소프트웨어를 도입하여, 잠재적인 학대 사례를 신속하게 식별하고, 범죄 수사를 보다 효율적으로 수행하고 있습니다. 이 시스템은 여러 출처의 데이터를 통합하여 실시간으로 분석함으로써, 경찰 업무의 효율성을 크게 향상시켰습니다. :contentReference[oaicite:2]{index=2}
또한, 팔란티어는 우크라이나와의 협력을 통해, 전쟁 범죄 조사 및 지뢰 제거 작업을 지원하는 등, 복잡한 데이터 분석을 필요로 하는 분야에서 그 역량을 발휘하고 있습니다. :contentReference[oaicite:3]{index=3}
팔란티어의 기술에 대한 외부 평가는 다양합니다. 일부 사용자는 팔란티어의 기술이 기존의 무료 대안보다 우수하지 않으며, 비용 대비 효율성이 낮다고 지적합니다. :contentReference[oaicite:4]{index=4}
반면, Gartner의 리뷰에 따르면, 팔란티어의 Foundry 플랫폼은 최첨단 데이터 통합 기능과 강력한 보안 메커니즘을 제공하며, 데이터 계보와 보안 마킹 기능을 통해 데이터의 출처와 보안을 철저히 관리한다고 평가됩니다. :contentReference[oaicite:5]{index=5}
팔란티어는 구글, 아마존 등 다른 AI 선도 기업들과 비교하여, 특히 정부 및 보안 분야에서의 전문성을 바탕으로 차별화된 서비스를 제공합니다. 이러한 전문성은 높은 보안 기준을 충족시키는 데 필수적이며, 팔란티어의 강점으로 작용합니다. :contentReference[oaicite:6]{index=6}
팔란티어는 AI 보안 기술 분야에서 상당한 역량을 보유하고 있으며, 다양한 분야에서 그 기술력을 입증해 왔습니다. 그러나 일부 사용자들의 부정적인 평가와 높은 비용 문제는 고려해야 할 요소입니다. 따라서 팔란티어의 보안 기술을 도입하려는 조직은 자체적인 요구 사항과 예산을 면밀히 검토한 후, 팔란티어의 기술이 적합한지 판단하는 것이 중요합니다.
팔란티어의 기술은 주로 정부 기관, 국방, 에너지, 금융 등 보안이 중요한 산업에서 활용됩니다.
팔란티어는 높은 보안 기준과 정부 기관과의 긴밀한 협력을 통해, 특히 보안이 중요한 분야에서 강점을 보입니다.
도입 비용, 기존 시스템과의 통합 가능성, 조직의 보안 요구 사항 등을 종합적으로 고려해야 합니다.
팔란티어의 솔루션은 주로 대규모 조직을 대상으로 하지만, 중소기업도 필요에 따라 맞춤형 솔루션을 도입할 수 있습니다.
네, 팔란티어는 마이크로소프트와의 협력을 통해 클라우드 환경에서도 보안 솔루션을 제공하고 있습니다. :contentReference[oaicite:7]{index=7}
여러분은 팔란티어의 보안 기술에 대해 어떻게 생각하시나요? 실제 경험이나 의견을 댓글로 공유해 주세요!
==== 매매 =====

| [하루 1주 매수 19회] 팔란티어 장기 투자 vs 단기 투자 – 어떤 전략이 좋을까? (2) | 2025.04.16 |
|---|---|
| [하루 1주 매수 18회] 팔란티어 주식, 지금 사도 괜찮을까? (0) | 2025.04.15 |
| 팔란티어 투자 가이드 – 초보자를 위한 필수 정보 (0) | 2025.04.14 |
| 팔란티어 AI와 머신러닝 – 데이터 경제의 미래 (0) | 2025.04.11 |
| 팔란티어 AI 기술 트렌드 – 앞으로의 발전 방향은? (0) | 2025.04.09 |
| 팔란티어 AI와 빅데이터의 결합 – 혁신의 중심에 서다 (2) | 2025.04.08 |
| 팔란티어의 AI 경쟁력 – 구글, 아마존과 비교 분석 (0) | 2025.04.07 |
| 미장 나스닥 투자로 심란 (0) | 2025.04.05 |
# 팔란티어 AI 기술 트렌드 – 앞으로의 발전 방향은? 🔍
AI와 빅데이터가 결합된 세상 속에서, 팔란티어는 단순한 기술 회사를 넘어서 데이터 중심 사회의 핵심 기업으로 자리 잡고 있습니다. 그렇다면 이들이 보여줄 다음 행보는 무엇일까요?
## 목차
1. AI 플랫폼 AIP의 진화
2. 증강 분석(AA)의 도입과 대중화
3. 실시간 협업 도구의 고도화
4. 양자 컴퓨팅 기술의 융합 시도
5. 산업 다각화 전략 가속화
6. 윤리적 AI 개발과 보안 강화
7. 결론: 데이터 시대의 게임 체인저
## AI 플랫폼 AIP의 진화
팔란티어의 핵심 기술인 AIP(Artificial Intelligence Platform)는 단순한 분석을 넘어서 **예측과 자동화**로의 확장을 시도하고 있습니다. 기업 내 데이터를 연결해 대규모 언어 모델과 결합하고, 실시간 인사이트를 제공하는 AIP는 이제 단순한 분석 툴이 아니라 **AI 동력의 허브**로 진화 중입니다. 특히 특정 산업에 맞춤화된 AIP 솔루션은 경쟁사와의 뚜렷한 차별점을 만듭니다.
## 증강 분석(AA)의 도입과 대중화
팔란티어는 **증강 분석(Augmented Analytics)**을 통해 기존에 전문가들만 할 수 있던 데이터 분석을 일반 사용자도 쉽게 접근할 수 있도록 하고 있습니다. AI가 자동으로 데이터를 정제하고 통찰을 제공하며, 사용자는 직관적인 인터페이스를 통해 빠르게 실행할 수 있어 기업의 **의사 결정 속도와 질**을 동시에 향상시키고 있습니다.
## 실시간 협업 도구의 고도화
팔란티어는 AIP 내에서 **실시간 협업 기능**을 강화하고 있습니다. 하나의 대시보드에서 여러 부서가 함께 분석하고 시나리오를 시뮬레이션할 수 있어, 기업 전반의 커뮤니케이션 효율이 비약적으로 향상됩니다. 특히 재택근무 및 글로벌 오피스 환경에서 이 기능은 핵심 경쟁력으로 떠오르고 있습니다.
## 양자 컴퓨팅 기술의 융합 시도
앞으로 팔란티어는 **양자 컴퓨팅과의 융합**을 통해 복잡한 데이터 문제를 빠르게 해결하려는 움직임을 보이고 있습니다. 양자 컴퓨팅은 수십억 개의 변수도 빠르게 연산할 수 있어, AI가 처리하는 한계를 넘어서는 게임 체인저가 될 수 있습니다. 팔란티어는 이미 관련 연구를 진행 중이며, 전략적으로 기술을 도입하려는 조짐을 보이고 있습니다.
## 산업 다각화 전략 가속화
초기엔 국방과 정부 위주였던 팔란티어는 이제 **의료, 금융, 제조, 에너지** 분야까지 확장을 시도하고 있습니다. 예를 들어, 병원의 수익 사이클 관리, 제조 기업의 공급망 최적화, 석유회사들의 실시간 탐사 전략 수립까지 AIP가 핵심 엔진으로 쓰이고 있습니다. 팔란티어는 ‘모든 산업의 데이터 브레인’이 되겠다는 목표를 향해 질주하고 있습니다.
## 윤리적 AI 개발과 보안 강화
AI 기술이 날로 강력해지는 가운데, 팔란티어는 **윤리성과 보안성**을 핵심으로 삼고 있습니다. 다중 인증, 데이터 마스킹, 투명한 AI 모델 해석 등 기업과 정부의 데이터 활용에 있어 **신뢰성을 최우선**에 두고 있습니다. 이 부분은 특히 규제가 심한 유럽, 의료 분야에서 경쟁력으로 작용하고 있습니다.
## 결론: 데이터 시대의 게임 체인저
팔란티어는 AI 기술 트렌드에 따라 변화하는 것이 아니라, **트렌드를 주도하며 시장을 이끌어가고 있습니다.** AIP는 날이 갈수록 정교해지고 있으며, 다양한 산업에서 이 플랫폼을 중심으로 새로운 가치가 창출되고 있습니다. 데이터 중심 사회에서 팔란티어는 앞으로도 그 중심에서 중요한 역할을 계속해나갈 가능성이 매우 큽니다.
### 자주 묻는 질문 (FAQ)
#### 팔란티어의 AIP는 어떤 기능이 있나요?
AIP는 데이터 통합, 실시간 분석, AI 예측, 자동화된 업무 지원 등 다양한 기능을 포함합니다.
#### AIP와 구글, 아마존의 AI 플랫폼과 차이점은?
팔란티어는 특정 산업에 맞춘 맞춤형 AI 플랫폼에 강점을 가지며, 특히 보안성과 실시간 분석 측면에서 차별화됩니다.
#### 팔란티어는 앞으로 어떤 산업에 진출할 예정인가요?
의료, 금융, 제조, 에너지 등으로 확장 중이며, 향후 농업, 교육 분야도 타깃이 될 수 있습니다.
#### 팔란티어의 AI 기술은 일반인도 사용할 수 있나요?
팔란티어는 비기술 사용자도 쉽게 사용할 수 있도록 직관적인 인터페이스와 자동화 도구를 계속 발전시키고 있습니다.
#### 팔란티어는 오픈AI나 엔비디아와 경쟁하나요?
직접적인 경쟁보다는 협력과 병행 전략을 통해 AI 생태계 내에서 시너지를 내고 있습니다.
여러분은 팔란티어의 AI 발전 방향에 대해 어떻게 생각하시나요? 앞으로 AI가 우리 삶을 어떻게 바꿀지, 댓글로 함께 상상해보는 건 어떨까요?
==== 매매 =====

| [하루 1주 매수 18회] 팔란티어 주식, 지금 사도 괜찮을까? (0) | 2025.04.15 |
|---|---|
| 팔란티어 투자 가이드 – 초보자를 위한 필수 정보 (0) | 2025.04.14 |
| 팔란티어 AI와 머신러닝 – 데이터 경제의 미래 (0) | 2025.04.11 |
| 팔란티어의 AI 보안 기술, 정말 신뢰할 수 있을까? (0) | 2025.04.10 |
| 팔란티어 AI와 빅데이터의 결합 – 혁신의 중심에 서다 (2) | 2025.04.08 |
| 팔란티어의 AI 경쟁력 – 구글, 아마존과 비교 분석 (0) | 2025.04.07 |
| 미장 나스닥 투자로 심란 (0) | 2025.04.05 |
| 팔란티어 AI가 산업별로 어떻게 활용되고 있을까? (0) | 2025.04.04 |